프로젝트 소개
온라인 보험상품을 판매하지 않고, 대면 영업 채널을 주로 활용하는 푸르덴셜생명의 경우 홈페이지의 '상담 신청' 액션이 정말 중요합니다. 보험설계사, 법인보험대리점(GA) 등의 영업 채널이 직접 고객을 발굴하는 Outbound 채널이라면, 홈페이지의 상담 신청은 잠재고객이 먼저 관심을 갖고 접근한 Inbound 채널이기 때문입니다.
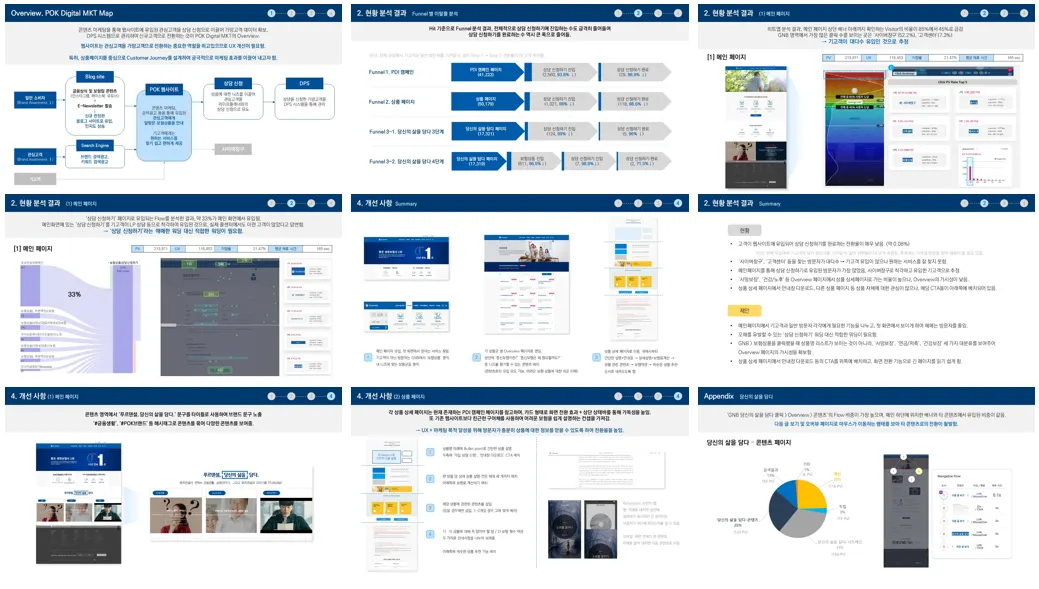
이 개인 프로젝트는 궁극적으로 상담 신청 전환율을 높이기 위해 시작되었습니다. 타사 사례 조사를 하고, Beusable Hitmap, Google Analytics 등의 사용자 분석 툴을 사용하여 기존 홈페이지의 문제점을 분석했습니다. 어떤 곳에서 이탈이 가장 많이 일어나는지, 사용자가 홈페이지에서 정말로 원했던 것은 어떤 서비스인지를 찾아 개선점들을 찾았습니다.
전반적인 기획 후 개발업체와 함께 1개월 동안 실제 구현을 마쳤고, 조금 더 사용자 친화적인 홈페이지를 구성하는 것에 성공했습니다. 개선 후에도 여러 지표를 비교했을 때 제가 원했던 방향으로 변화한 데이터를 확인할 수 있었습니다.
나의 역할
•
프로젝트 전체 리딩(PM 역할)
•
Hitmap, Google Analytics를 활용한 사용자 분석, 타사사례 조사
•
개선 방향 기획
•
기획안을 개발업체와 함께 실제 반영
•
개선 후 결과 데이터 분석, 비교
주요 변경 내용
•
방문자들이 가장 많이 이용했으나 찾기 어려웠던 메뉴들을 메인 화면에 배치
→ 해당 메뉴들을 찾고자 헤매는 사용자 행태가 줄어듦
•
기존의 딱딱하고 어려웠던 상품 안내 페이지 구성을, 이미지 사용과 친근한 말투를 통해 사용자 중심으로 변경
→ 상품 페이지의 75%까지 읽은 사용자 비중이 24% 증가
•
기고객이 '상담 신청' 메뉴를 본인이 보유하고 있는 계약 관련 상담으로 착각하고 신청하는 경우가 많았음
→ '가입 상담 신청'으로 워딩을 변경하여 기고객이 실수로 신청하는 케이스 수 60% 이상 감소
프로젝트를 통해 얻은 Insight
1.
홈페이지 디자인은 단지 심미성만을 고려해서는 안된다. 사용자가 얼마나 편하게 쓸 수 있는지, 그리고 우리의 목표로 잠재고객을 잘 유인할 수 있는지가 함께 고려되어야 한다.
2.
주기적으로 분석툴을 통해 사용자 행태를 모니터링 해야 한다. 고객이 우리 홈페이지에서 원하는 목적을 이루지 못하면, 브랜드 이미지의 실추까지 이어질 수 있기 때문.
3.
내부 직원의 입장이 아니라 제 3자의 눈으로 봤을 때 홈페이지는 회사를 대표하는 얼굴이다. 우리 회사에 대해 알고 싶다면 고객이 가장 먼저 찾는 것이 홈페이지다. 관리를 게을리 해서는 안되며 매우 중요한 브랜딩의 일환이다.