•
본 게시글의 내용은 5월 9일 파인드에서 진행한 양정안 멘토님의 세션을 바탕으로 하며, 모든 내용은 멘토님의 경험과 느낀점을 후배들에게 공유한다는 취지에서 작성되었습니다
UX / UI 디자이너의 실무 이야기 
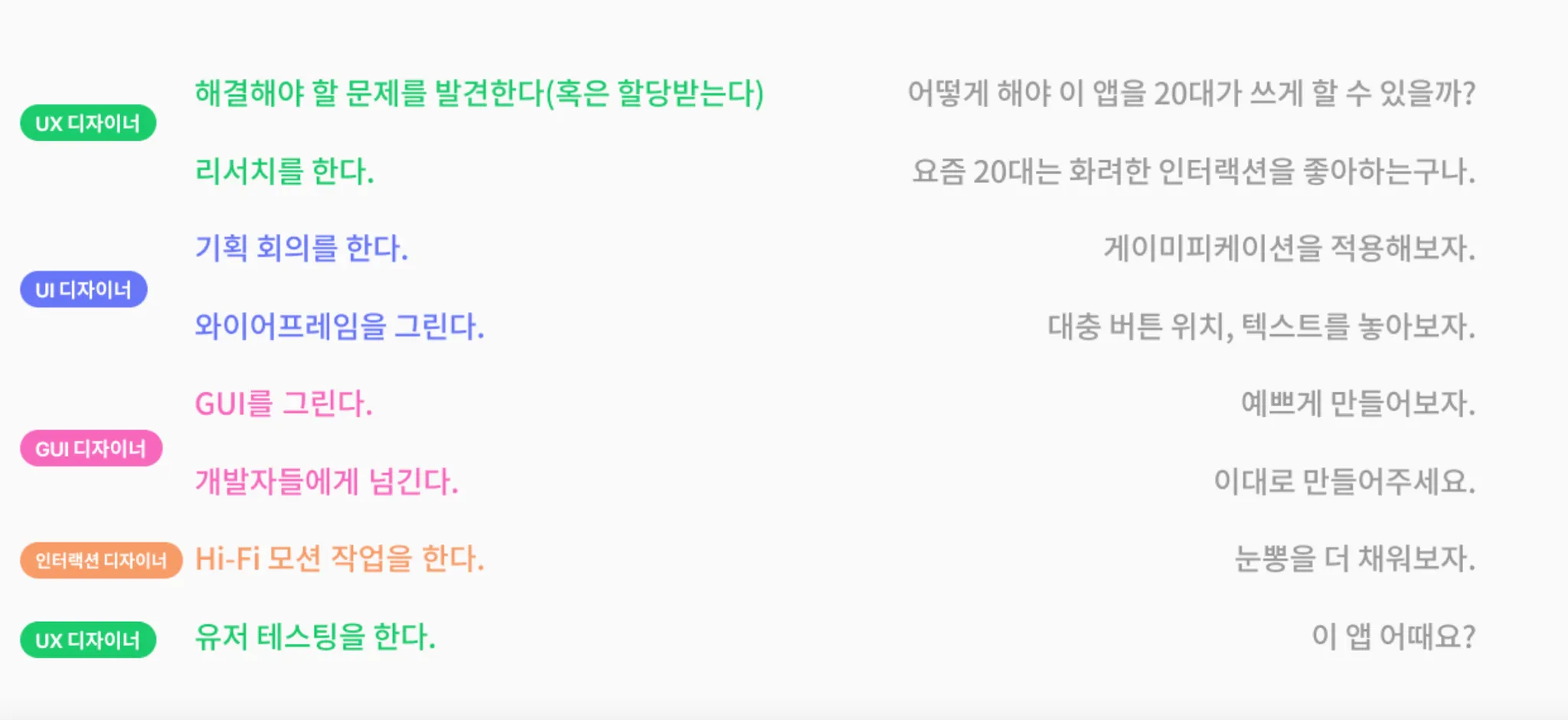
일단 제 경험을 바탕으로 실무 프로세스를 간단히 정리해 보았습니다.
•
먼저 ‘어떤 문제를 해결해야 하는지’를 발견하거나, 할당을 받습니다.
•
이후 기획 회의를 하고, 와이어프레임을 그려요
•
그 다음 GUI를 그리고, 개발자들에게 넘깁니다
•
이후 필요에 따라 모션 작업을 하고
•
최종적인 유저 테스트를 하게 되요
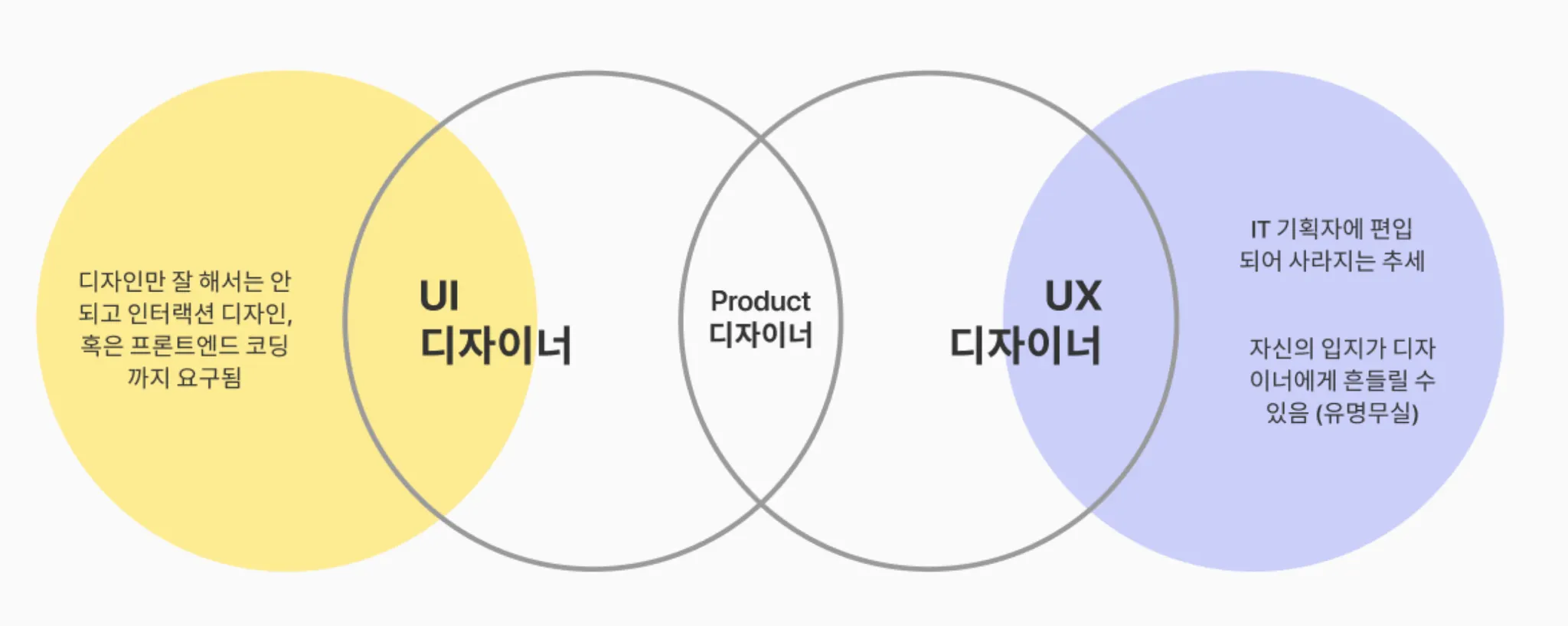
회사에 따라서는 위에 이미지에 나온 것처럼, UX / UI / GUI / 인터렉션 디자이너가 하는 일이 나누어져 있기도 합니다. 그런데 제 경험상 많은 회사에서는 기획 회의 / 와이어프레임 / GUI와 개발자에게 넘기는 일 까지를 UX / UI 디자이너가 수행하고, 리서치 등의 단계는 개발자 출신의 기획자, 혹이 PM분들이 하시는 경우가 많았습니다.
•
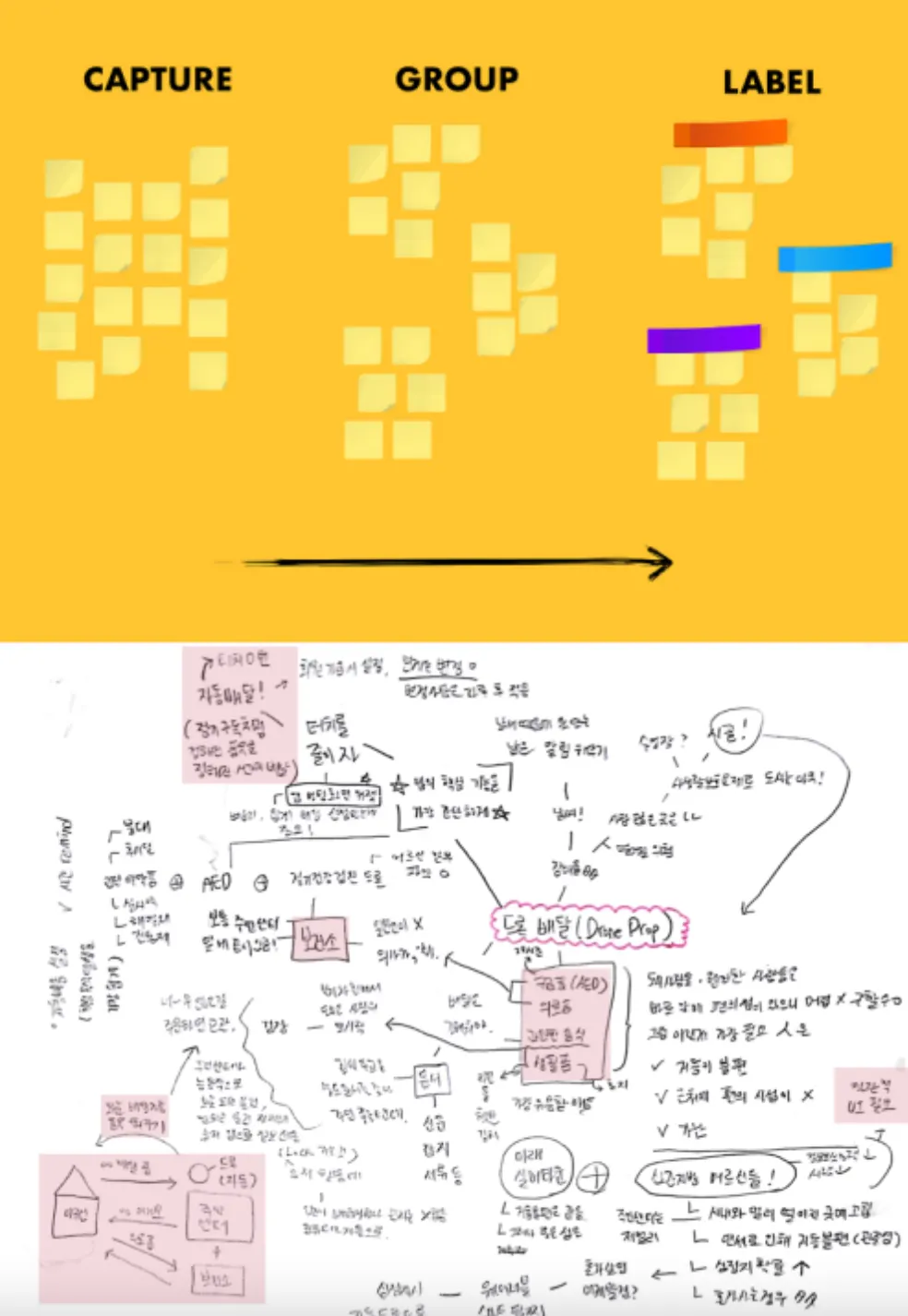
기획 / 아이디에이션
이 단계는 리서처가 구해온 (혹은 직접 구한) 데이터를 바탕으로 어떤 서비스를 만들지 기획하는 단계에요. 모든 것의 토대가 되고, 기획이 흔들리면 모든 것이 흔들린다고들 해요.
어피니티 다이어그램 (포스트잇 형태의 아이디에이션) 과 마인드맵을 많이 사용합니다. Miro, Trello, Jira 등의 툴을 많이 사용하게 되는데, 학교에서는 쓸 기회가 없어 낯설 수 있기때문에 대외활동 등을 통해 사용해 익숙해진다면 좋을 것 같습니다. 또, 그 외에도 요즘 비대면 트렌드로 굉장히 떠오르고 있는 노션, 슬랙 등의 협업툴을 사용할 일이 정말 많아요!
•
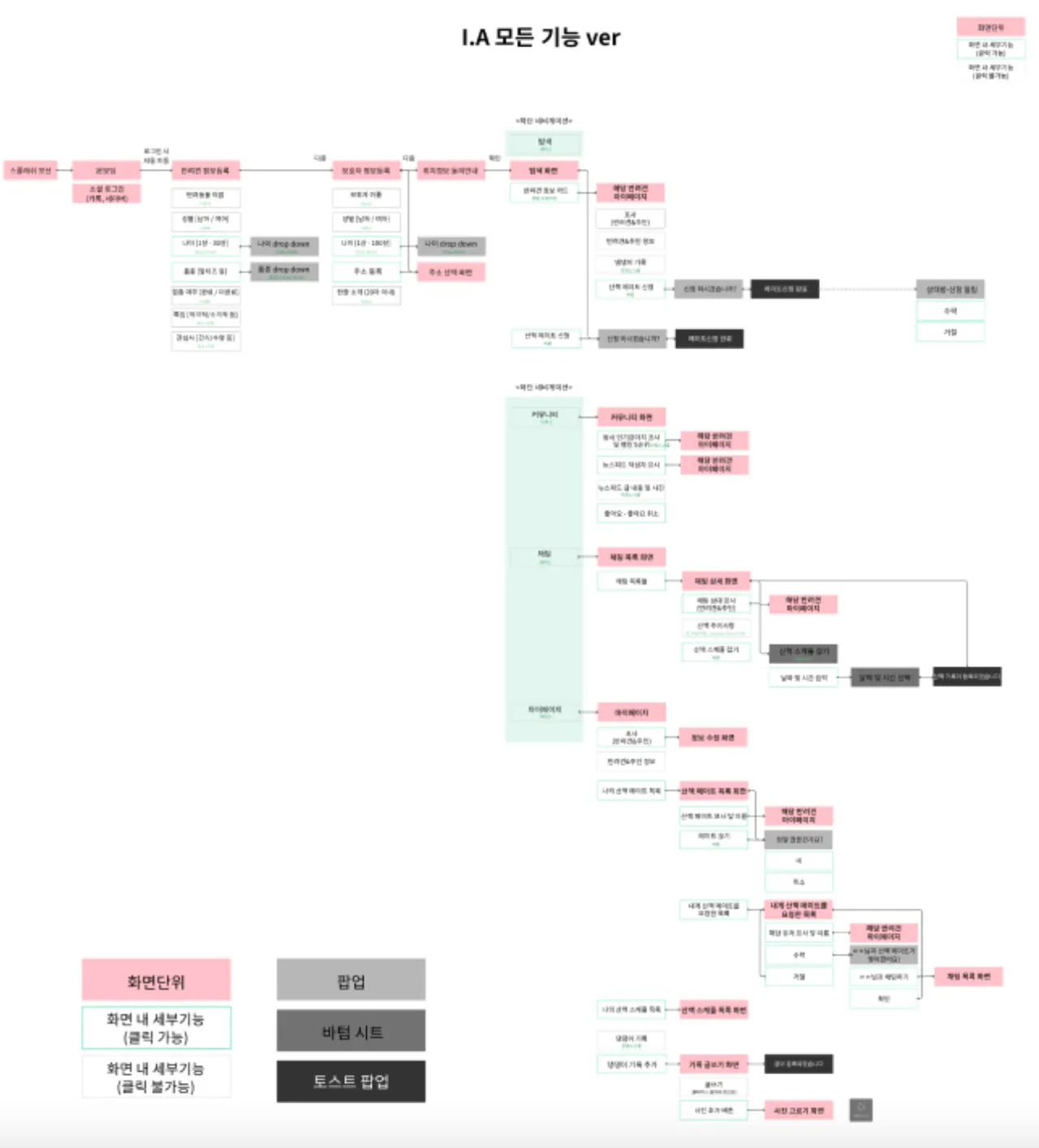
Information Architecture, 메뉴트리
기획을 바탕으로 구체적으로 어떻게 화면과 메뉴 등이 구성되는 지를 나타내는 메뉴트리를 엑셀로 많이 작업합니다.
이것을 바탕으로 더 구체적으로, 팝업, 화면 연결 구조와, 화면 내 세부기능 등을 구체적으로 명시한 Information Architecture를 만들게 되는데요, 저는 주로 Figma의 Autoflow라는 플러그인을 애용하는데, 사용법을 익혀보는것을 추천드립니다!
•
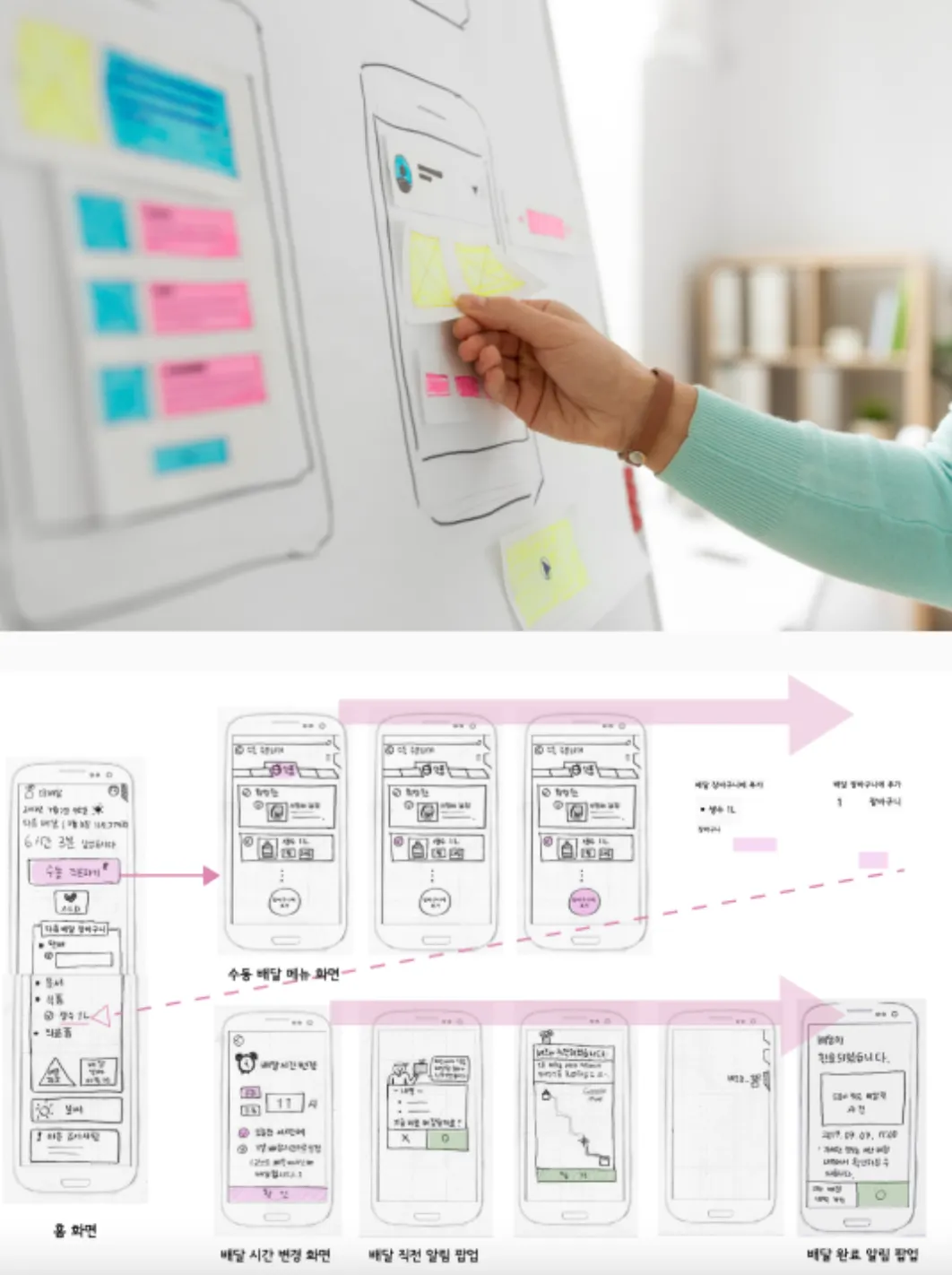
와이어프레이밍
그 다음 대략적으로 화면을 그려보는 와이어프레이밍에 들어가는데, 이 단계까지는 기획자분들도 같이 협업하는 경우가 많습니다. Adobe XD, PPT 등을 사용하거나 손으로 직접 그리기도 해요.
그렇지만, 제 경험상은 요즘 이 단계를 제대로 거치지 않고, 바로 GUI단계로 넘어가는 경우도 많이 보았습니다.
UI 설명서를 그리는 작업은 꼭 필요한 작업인데요, 각 UI 에 해당하는 컴포넌트들을 표로 만들어, 줄글로 풀어쓰는 작업입니다. 나중에 ‘이거 어떻게 하기로 했죠?’ 라는 말이 나오면 안되니까요!
마지막으로 UI 흐름도 (순서도)를 만드는 과정도 있는데요, UI의 흐름을 알고리즘으로 표현하는 과정입니다. 꼭 필요한 과정은 아니지만, 개발자들에게 사랑받을 수 있는 방법이고, 저는 포트폴리오에 넣어도 좋다고 생각해요!Figma, Sketch 등의 툴을 사용합니다.
•
GUI 디자인
'Skech 냐 Figma냐'
드디어 서비스에 디자인을 입히는 본격적인 GUI 디자인 단계입니다! GUI 디자인은 공부하고싶은 대학생 여러분들은 어떤 툴을 공부하면 좋을까요?
Figma 와 Sketch는 오랜 대결을 이어오고 있는 양대산맥입니다. 옛날에는 Sketch가 터줏대감이었지만, 요즘은 Figma가 무섭게 떠오르고 있어요. Figma는 공동작업이 가능학, 웹에서 구동이 가능하며, 개발자에게 넘길때 필요한 제플린 기능까지 내장이 되어있습니다.
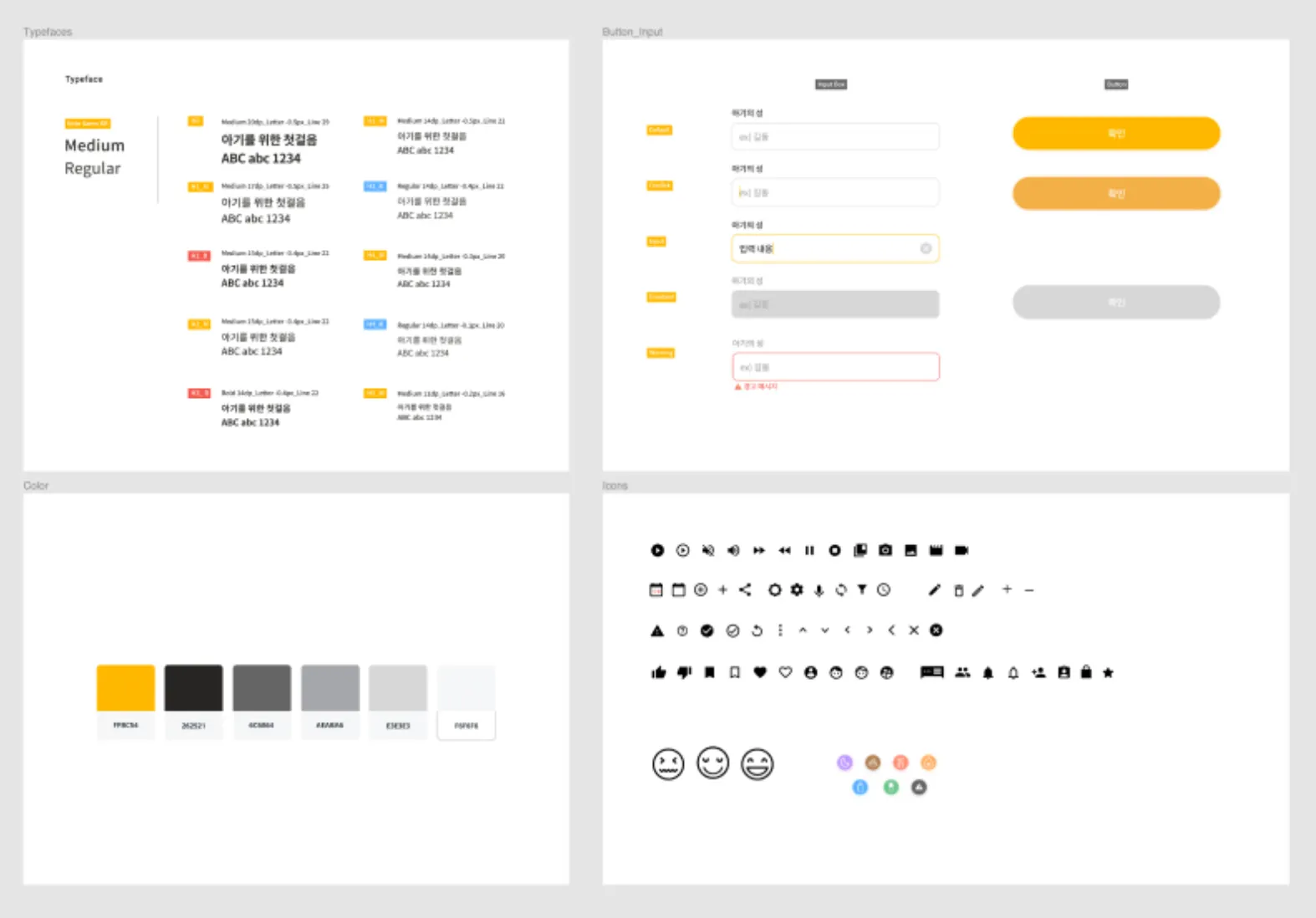
'잠깐! GUI를 디자인하기 전에...'
현업 프로젝트에서 일을 많이 해보니, 폰트스타일, 컬러스타일, 버튼스타일, 아이콘 등을 미리 만들어놓 것을 습관화하는것이 매우 중요하다고 느꼈습니다. 그렇지 않으면 나중에 변경사항이 생길때 굉장히 번거로운 경우가 생길 수 있거든요.
아이콘은 모두 직접 그리면 시간이 많이 소요되기 때문에 Material Design Icon, 혹은 Figma 커뮤니티 등에 공유된 아이콘들은 꼭! 저작권 확인 후에 사용하는 것도 좋은 방법입니다.
또, 디자이너를 꿈꾸신다면 구글, 안드로이드에서 만들어놓은 Material Design Guide 를 살펴보고 기본적으로 정의된 가이드라인을 살펴보는 것을 추천드립니다.
어떤 디자인이 적절한 디자인이고, 어떤 디자인이 부적절한지 어느정도 합의된 가이드를 제공하고 있거든요.
내가 생각하는 디자이너의 미래 
이전 세션에서 말씀드렸다시피 앱 웹 뿐 아니라 스마트홈, AR, VR 등 떠오르는 기술에도 필수적인 요소가 바로 UX/UI 이기 때문에 저는 UX/UI 가 여전히 무궁무진한 가능성이 있는 분야라고 생각해요
제가 현업에서 보고 느낀 점을 말씀드리자면, UI 디자이너는 디자인만 잘 하기보다는 인터랙션, 혹은 프론트엔드 코딩까지 잘 하시는 분들이 점점 많아지는 것 같습니다. UX 디자이너의 경우에는 제가 경험한 프로젝트들에서 기획자의 역할로 대체되어, 경계가 모호해지는 경우도 많이 보았어요.
앞으로는 크게 세가지로 세분화된 미래가 있을 수 있다고 생각합니다.
•
첫번째는 XR, 즉 VR / AR을 말하는 것으로 유니티 / 언리얼 엔진 등을 다루게 됩니다.
•
두 번째는 풀스택 디자이너 - 즉 1부에서 말씀드린 퍼블리셔와 유사한 개념으로, 디자이너가 프론트엔드 코딩까지 하게 되는 것을 말합니다.
•
세 번째는 Data Visualization, 즉 어느정도 코딩 능력을 가지고 데이터를 보기쉽게 구현하는 역할을 말합니다.
UI / UX 디자이너에 관심이 있다면 이러한 분야들을 탐색하는것도 추천드립니다 :)