•
본 게시글의 내용은 5월 9일 파인드에서 진행한 양정안 멘토님의 세션을 바탕으로 하며, 모든 내용은 멘토님의 경험과 느낀점을 후배들에게 공유한다는 취지에서 작성되었습니다
UX/UI란 무엇일까?
‘기술의 얼굴’, 인터페이스를 디자인하는 역할을 해요. 모바일 앱, 웹, 키오스트, 빅스크린부터 스마트홈까지! 요즘엔 VR / AR이 떠오르면서 앞으로도 발전할 분야가 무궁무진하답니다.
•
UI : User Interface 의 약자로, 사용자가 기술을 사용할 때 화면에서 만나는 레이아웃, 버튼, 텍스트 등 (배치, 크기 등) 시각적 요소들을 말해요. 어도비 XD, 파워포인트 등을 많이 사용합니다. 여기까지는 디자이너가 아닌 기획자 분들도 많이 관여한다고 합니다.
•
GUI: 배치, 크기를 넘어서 색상, 폰트 등 시각적인것을 디자인하는 단계를 말해요. 여기서 Figma, Sketch 등의 도구를 많이 해요.
•
인터랙션 디자인: 요소들이 어떻게 움직이는지, (pop, tilt, rotation 등)을 다루는 디자인을 말합니다. ProtoPie, Framer 등을 사용해요. 이 단계까지는 꼭 필수는 아니지만, UI쪽으로 가고 싶다면 ProtoPie정도까지는 다루는 것을 추천해요!
•
UX: 사용자 경험, 즉 유저가 서비스를 이용하며 느끼는 기쁨, 성취감, 브랜드 충성도 등 총체적 경험을 의미합니다. 현업에서 Trello, Jira, Google Analytics등을 많이 사용해요. 디자인 자체보다는 데이터와 리서치를 다룰 일이 많습니다
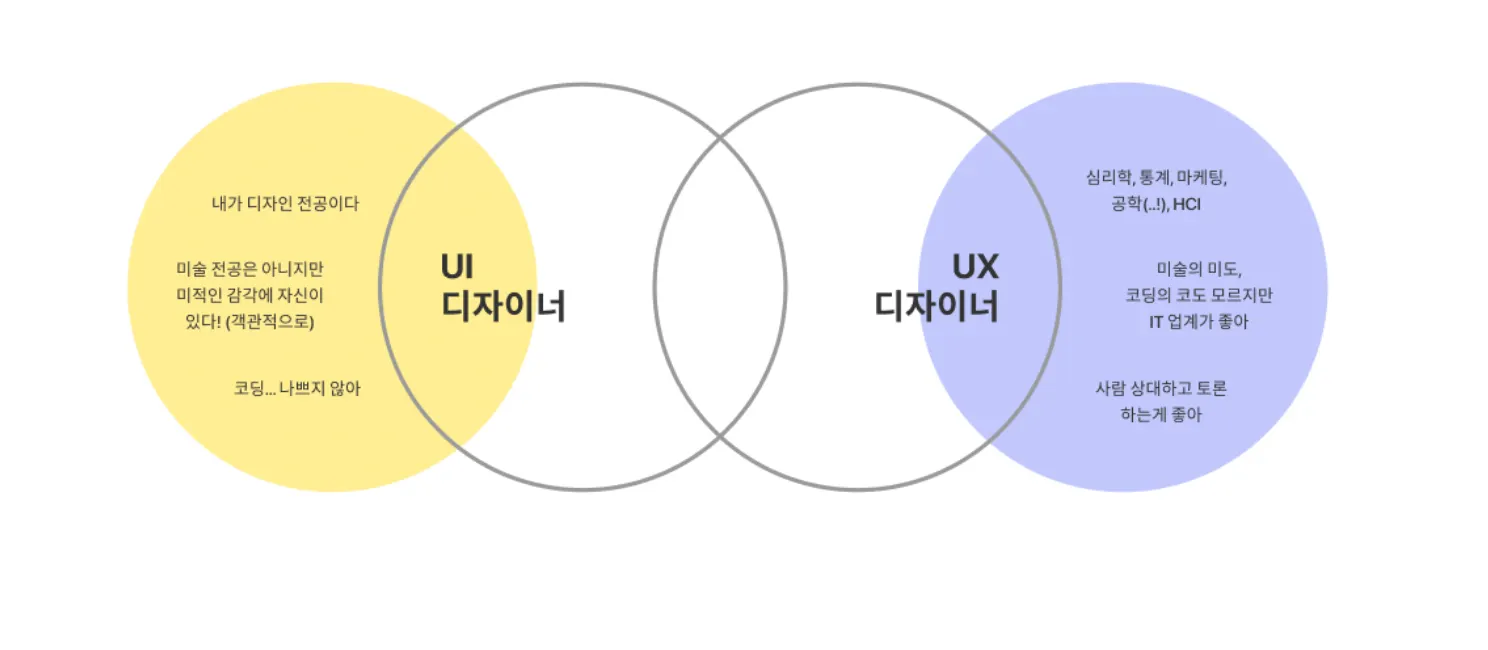
‘내가 디자인 전공이다, 미적 감각이 있고 코딩을 조금 할 줄 안다!’ 싶으면 UI분야, ‘심리, 통계, 마케팅, HCI, 공학 등 전공이고, 미술과 코딩을 모르지만 IT업계가 좋다, 사람을 상대하는게 좋다!’ 한다면 UX 분야를 추천합니다. 하지만 요즘은 결국 UX / UI 디자이너의 경계가 모호해져서, UX / UI 분야를 함께 하기도 합니다.
나의 UX/UI 취업 이야기 
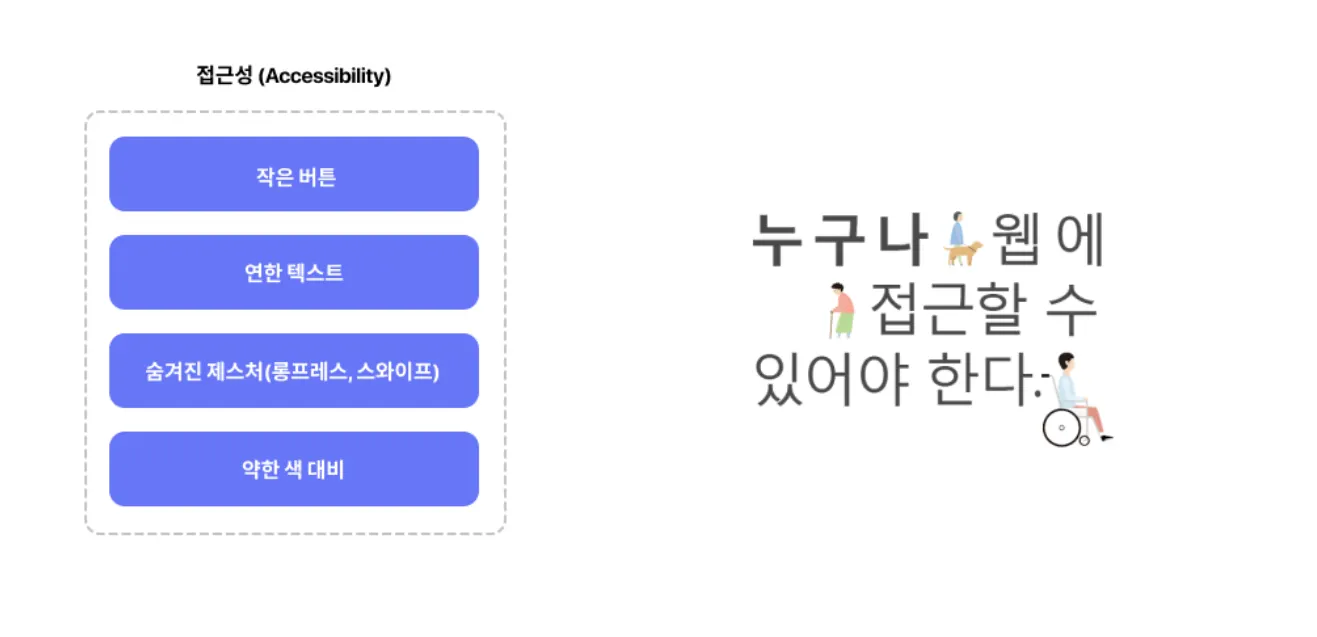
저는 할머니, 할아버지께서 앱, 키오스크 등을 다루기 어려워하는 것을 보시고 누구나 웹에 접근할 수 있어야 한다 는 측면에서 ‘접근성’ 에 대한 고민을 하게 되었어요. 그래서 약자를 배려하는 UX/UI 디자이너가 되어 더 많은 사람이 기술의 혜택을 누릴 수 있게 하자 는 생각을 하였습니다.
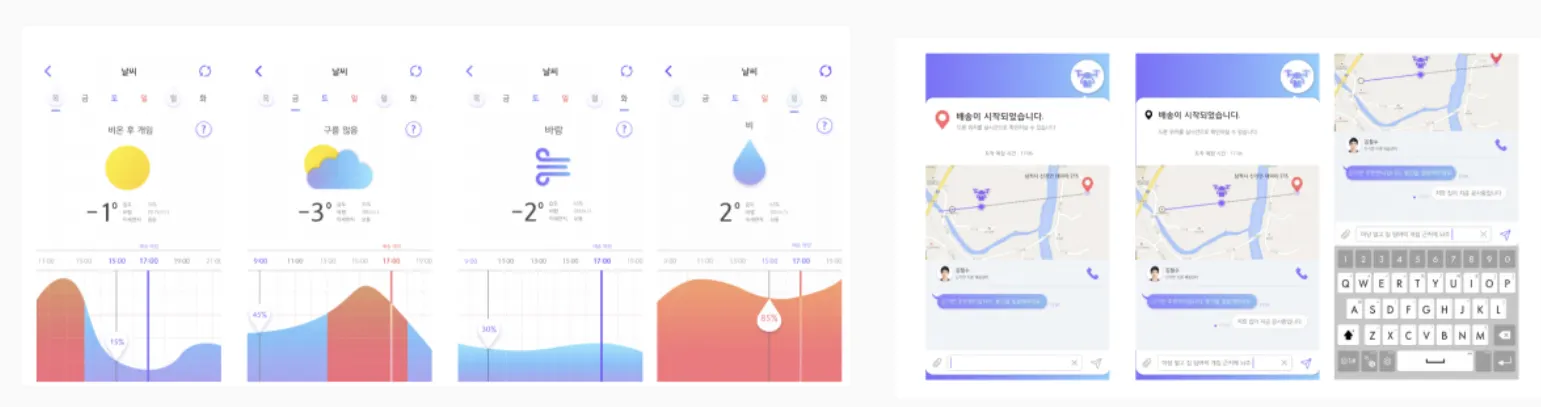
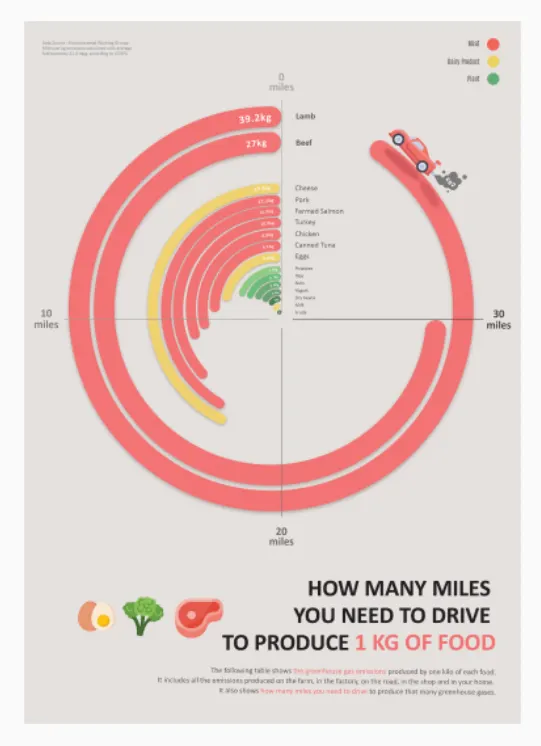
학교에서는 정보디자인 수업을 통해 복잡한 데이터, 정보를 알기 쉽게 시각화하는 방법을 배우고, 인터페이스 디자인 관련 수업에서 생에 첫 애플리케이션 UI / UX 디자인 프로젝트를 해볼 수 있었어요.
이러한 학교 프로젝트들은
취업 포트폴리오에서는 거의 안 쓰였지만, 저의 취업 발판이 된 대외활동 지원에 요긴하게 쓰였답니다.
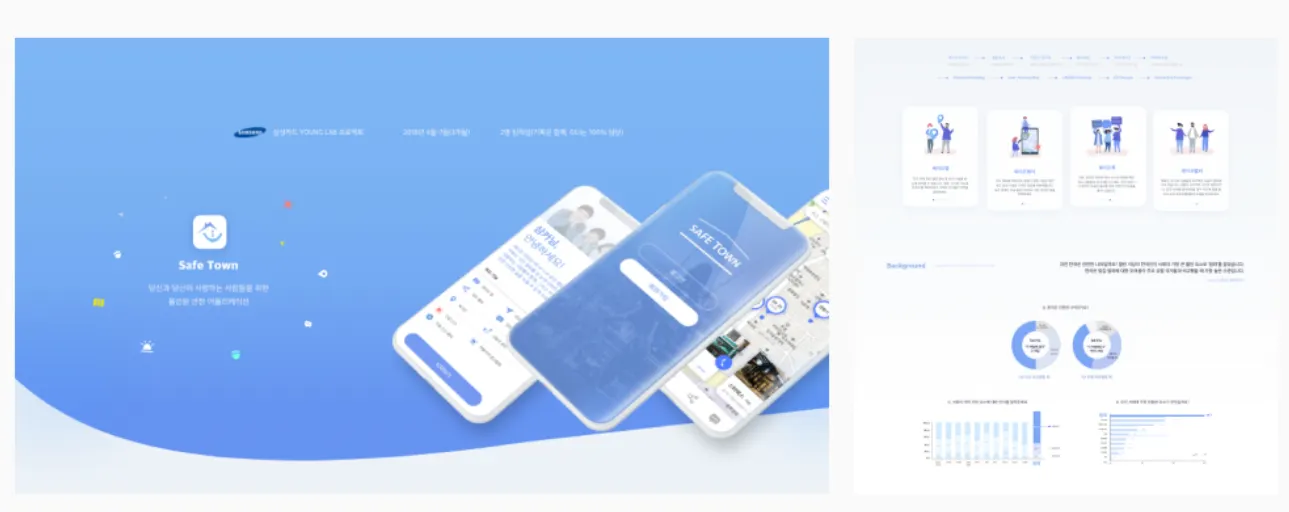
왼쪽이 정보디자인의 예시, 그리고 위에 있는 이미지들은 제가 진행했던 UX / UI 프로젝트에요!
대기업 대외활동이 가장 도움이 되었던것 같아요.
가장 먼저 삼성카드 영랩 에서, 20대들을 위한 앱 서비스 기획을 하는 대외활동을 했어요. 기획서 1장으로 선발하는 활동이었는데, 학교에서 진행한 디자인 기획을 더 현실있게 개선해서 지원했어요. 본사의 실제 마케팅, 개발부서 직원분들께 자문을 얻을 수 있었고, 대기업 입사에 직접적으로 도움이 된다는 장점이 있어요. 유명하신 기획자, 개발자분들의 강연도 들을 수 있었구요.
대외활동 이외에도 IT 프로젝트 동아리도 큰 도움이 되었어요. 저는 대학교 3학년 이상 디자이너와 개발자를 선발해서 실제 IT 서비스를 기획, 개발 구현까지 진행하는 디프만 (디자이너와 프로그래머가 만나면) 이라는 동아리 활동을 했어요.학생들만 하는것이 아니라 현업, 직장인분들도 많이 계셔서 학교에서는 절대 할 수 없는 개발자와의 협업이 가능했어요.
저는 동아리에서 개발자분들과 협업을 하며 UX/UI 디자이너도 코딩을 배워야겠다! 라는 생각을 하게 되었어요. 꼭 해야하는 것은 아닐 수 있지만, 개발자들과의 소통을 위해, 배우면 굉장히 좋다고 생각해요
코딩이 뭔가요? 하는 분들을 위해 간단히 말씀드리자면,
•
프론트엔드 (클라이언트) - 눈에 보이는 것들
•
백엔드 (서버) - 서비스가 동작하도록하는 알고리즘과 서버의 데이터 관리
디자인을 하실 거하면 HTML, CSS, Javascript, React 등 프론트엔드 부분만 할 줄 알면 된다고 생각해요. 무료로 코딩을 배울 수 있는
부스트코스, 생활코딩, 멋쟁이사자처럼 등, 많은 소스가 있답니다!
이외에도 협업 경험을 기르고 싶다면 프로그래머, 디자이너, 기획자 등이 모여 제한된 시간동안 결과물을 만들어내는 해커톤 참여도 추천드려요! 또, UX / UI 분야는 Medium, 브런치 등에 업계 동향, 포트폴리오 등을 정리해 공유하시는 분들이 정말 많아서 아티클을 많이 찾아보시는것도 추천드립니다.
UX/UI 취업! 제 경험을 바탕으로 팁을 드리자면... 
개인적으로는 4학년때부터 준비하면 조금 늦을 수 있다고 생각해요. 제가 앞서 보여드린 활동들이 모두 3학년때부터 진행한 것이었어요. 대외활동도 중요하지만 취업을 위해서는 ‘경력’ 이 필요하기 때문에 3학년 초부터는 적어도 인턴, 외주 등의 경험을 알아봐야 한다고 생각합니다.
케이스마다 다르고, 여러가지가 있겠지만 저는 포트폴리오와 업무 경력 (인턴, 외주, 혹은 협엽 경험 등) 이 가장 크게 작용했다고 생각해요
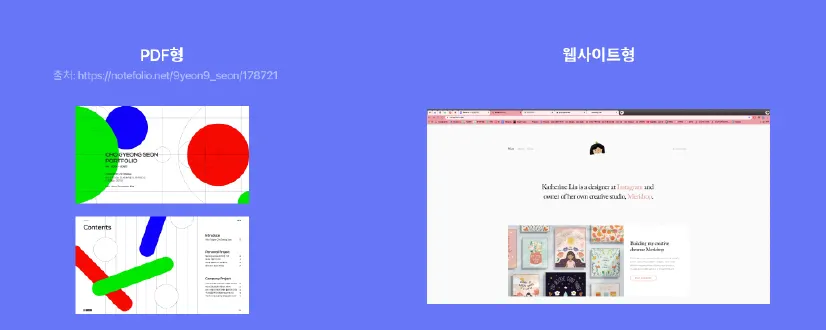
디자인 포트폴리오는 PDF형과 웹사이트형이 있어요. 한국에서 일을 할 것이라면 꼭! 하나씩은 있어야 한다고 생각해요. 지금까지 면접 경험을 생각하면 한 프로젝트당 3장 내외, 총 장수가 20장을 넘지 않게, 그리고 PDF 사이즈를 10MB이내로 유지하는 것이 좋은 것 같아요
웹사이트형의 장점은 스크롤을 할 수 있으니 한 프로젝트에 대한 장수 제한이 없다는 점, 그리고 GIF / 영상 등을 활용할 수 있다는 점입니다. 생활코딩 등의 사이트를 참고해서 스스로 웹사이트를 구축하는 법을 공부해도 되고, 시간이 없다면 Square Space나 Wordpress 등 템플릿을 제공하는 사이트를 사용하는 것도 방법이에요.
포트폴리오를 만들 때 벤치마크를 많이 하는데, Pinterest, 노트폴리오, Besftolios, 디자인나스 등을 참고해도 되고, 포트폴리오를 만드는 학원들 웹사이트를 참고하는 것도 좋은 방법이에요!
제가 가장 많이 활용한 경로는 아래와 같아요:
•
대학교 산학연계 시스템
•
채용 사이트 (사람인, 잡코리아, 자소설닷컴 등)
•
대기업 공개 / 수시 채용
•
채용전환형 인턴쉽